En este tutorial estaremos trabajando en la tecnología Wearable (tecnología vestible), esta tecnología es cada vez más común hoy en día, especialmente en la comunidad Maker. La tecnología wearable busca incorporar dispositivos electrónicos en alguna parte de nuestro cuerpo o en nuestra ropa, con esta tecnología podemos crear proyectos muy interesantes que van desde hacer prototipos artísticos (como la Gorra Neopixel Wearable) hasta crear dispositivos realmente inteligentes.
El proyecto que vamos a desarrollar en esta ocasión es una Gorra Neopixel, se trata de una gorra con varios LEDs RGBs que se iluminan en una secuencia determinada, como la que se muestra en el video siguiente.
Cómo hacer una Gorra Neopixel Wearable. ¡Iniciamos!
[nextpage title = «Materiales»]
Tenemos dos opciones para los materiales:
La primera opción es contar con el Kit Gemma Starter Pack, la gorra que vamos a utilizar y una pistola de silicon.

O también está la opción de componentes individuales, que son los siguientes:

Gemma v2 y cable USB.
1 NeoPixel Ring de 12 Leds.
4 NeoPixel Flora de 1 Led RGB.
1 Portapilas de botones.
2 pilas de botones.
Hilo conductor.
Agujas.
1 gorra.
Pistola de silicón y silicones.
[nextpage title = «Configuracion del IDE Arduino»]
Muchas personas adquieren la tarjeta Gemma 2 porque ofrece la posibilidad de programarse con el IDE de Arduino. Así que en este pequeño tutorial aprenderemos a configurar nuestro IDE para poder programar la tarjeta Gemma 2.
1. El primer paso para la configuración del IDE será instalar los drivers o controladores, estos drivers solo son para Windows. Descarga los drivers en el siguiente enlace: Descargar Drivers
2. Ejecute el archivo que acaba de descargar y acepte las condiciones.

3. Seleccione los controladores que desea instalar, para esta tarjeta gemma 2 lo podemos dejar en forma predeterminada. Clic en Instalar.

4. Se empezarán a instalar y una vez que se instalen dar clic en Close, con esto ya tenemos instalados los drivers.

5. Debe de tener instalada la versión de Arduino v1.6.4 o superior, si no lo tiene lo puede descargar en este link: http://www.arduino.cc/en/Main/Software
6. Una vez instalada la última versión de Arduino o si ya la tiene, debe abrir su IDE de Arduino, vaya a Archivos > Preferencia.

7. Se abrirá esta ventana, en el recuadro marcado de color rojo debe de pegar el siguiente enlace:
https://adafruit.github.io/arduino-board-index/package_adafruit_index.json


8. Una vez hecho esto, reinicie su IDE y vaya a Herrramientas > Placa > Arduino Gemma, Si aparece la tarjeta Arduino Gemma significa que todo está bien.

9. Descargue e instale la siguiente librería Adafruit NeoPixel es importante para que funcione nuestro proyecto.
[nextpage title = «Código»]
Una vez que ya configuramos nuestro IDE Arduino e instalado la Librería Adrafruit NeoPixel. Abra un nuevo Sketch copie y pegue el siguiente código:
[code language=»java»]
#include <Adafruit_NeoPixel.h>
#define PIN 1
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic ‘v1’ (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
// NEO_RGBW Pixels are wired for RGBW bitstream (NeoPixel RGBW products)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(16, PIN, NEO_GRB + NEO_KHZ800);
// IMPORTANT: To reduce NeoPixel burnout risk, add 1000 uF capacitor across
// pixel power leads, add 300 – 500 Ohm resistor on first pixel’s data input
// and minimize distance between Arduino and first pixel. Avoid connecting
// on a live circuit…if you must, connect GND first.
void setup() {
strip.begin();
strip.show(); // Initialize all pixels to ‘off’
}
void loop() {
// Some example procedures showing how to display to the pixels:
colorWipe(strip.Color(255, 0, 0), 50); // Red
colorWipe(strip.Color(0, 255, 0), 50); // Green
colorWipe(strip.Color(0, 0, 255), 50); // Blue
//colorWipe(strip.Color(0, 0, 0, 255), 50); // White RGBW
// Send a theater pixel chase in…
theaterChase(strip.Color(127, 127, 127), 50); // White
theaterChase(strip.Color(127, 0, 0), 50); // Red
theaterChase(strip.Color(0, 0, 127), 50); // Blue
rainbow(20);
rainbowCycle(20);
theaterChaseRainbow(50);
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r – g – b – back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 – WheelPos;
if(WheelPos < 85) {
return strip.Color(255 – WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 – WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 – WheelPos * 3, 0);
}
[/code]
En este proyecto vamos a utilizar 16 Leds RGB (1 NeoPixel Ring de 12 Leds y 4 NeoPixel Flora de un 1 Led así que en total forman 16 Leds) si usted desea utilizar más o menos leds localice la siguiente linea de código y modifique el número encerrado en color rojo por la cantidad de Leds que va a utilizar.
![]()
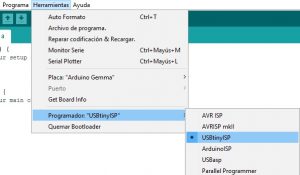
Una vez creado el código conecte la tarjeta Gemma, vaya al menú Herramientas de su IDE Arduino y en Programador seleccione USBtinyISP.

Ya que hayas realizado todas estas configuraciones ahora sí ya puedes compilar y subir tu programa a la tarjeta, para poder subir el programa es necesario que pongas tu tarjeta en modo de arranque, solo presiona y suelta el botón Reset de la Gemma, empezará a parpadear un led rojo, si el programa aún no se a cargado vuelve a presionar el botón Reset, es importante presionar y soltar el botón no se debe dejar presionado. Ya que se haya subido el archivo ahora lo único que resta es hacer las conexiones para ver el funcionamiento.
[nextpage title = «Conexión de componentes en la gorra»]
La conexión queda de la siguiente forma, antes de coser los componentes a la gorra puede hacer las conexiones con caimanes y verificar que la conexión sea correcta. Una vez que haya comprobado que las conexiones y el código es correcto, ahora sí procedemos a coser la Gemma y los NeoPixeles a la gorra.
Gorra Neopixel Wearable – Diagrama.
1.- Lo primero que debemos de hacer es buscar la forma de colocar los componentes de tal forma que se nos facilite a la hora de coser y no vayamos a provocar algún cortocircuito. Es sumamente importante que los hilos no se crucen entre sí es decir, que las lineas de colores que se marcan en el diagrama nunca lleguen a hacer contacto entre ellos.
2.- Una vez que hayas encontrado la forma de coser los componentes, pegue cada uno de ellos a la gorra con silicon caliente, si desea agregar alguna imagen en la NeoPixel Ring tambien peguela con silicon caliente sobre la tarjeta como se muestra en la imagen:
![]()
Gorra Neopixel Wearable – Poner el Aro Neopixel.
![]()
3.- En este paso ya debiste pegar todos los componentes con silicon caliente a la gorra, ahora sí procede a cocerlos siguiendo las conexiones que se muestran en el diagrama anterior.
4.- Como una pequeña recomendación cada vez que cortes el hilo coloca un poco de silicon caliente para que el hilo no se empiece a deshilar.
Gorra Neopixel Wearable – Costura.
![]()
![]()
Gorra Neopixel Wearable – Puntos de Costura.
5.- si tienes la necesidad de hacer un cruce de lineas, te recomiendo que pases una linea debajo de otra aislandolos con la misma tela de la gorra para que evites un posible cortocircuito. Si tienes un multímetro puedes hacer uso de él midiendo la continuidad de los hilos en todo momento.

Gorra Neopixel Wearable – Ejemplo de puntos.
6.- Ya que hayas terminado de coser los componentes y verificado la continuidad de las lineas, prácticamente estamos en la recta final.


Gorra Neopixel Wearable – Neopixel.
7.- Lo único que resta en hacer es alimentar todo el circuito, para eso hacemos uso de nuestra portapilas.


Con esto hemos terminado este tutorial, lo unico que te queda en hacer es disfrutar de tu gorra y presumirla con tus amigos. Esto fue solo una de las cosas que puedes hacer con estos componentes, si tienes alguna otra idea compártela con nosotros en nuestras redes sociales.

Gorra Neopixel Wearable – Ejemplo Final.
Muchas gracias y nos vemos en un próximo tutorial…




